Bootstrap 4 est actuellement sur sa version 4.4.1 et dispose de nombreuses fonctionnalités essentielles comme les cartes, la flexbox, l'intégration Sass ainsi que de puissants plugins basés sur jQuery. Pour rappel, l'actuelle version majeure a été publiée le 19 aout 2015. Dans cet article, je vous présente les principales nouveautés attendues sur Bootstrap 5, notamment la probable date de sortie, l'intégration des bibliothèques et les modifications des classes CSS.

Quand sera livrée cette nouvelle version ?
Le tableau de suivi officiel du projet Bootstrap 5 sur GitHub compte à ce jour, 77 pull requests et 313 issues.
Si l'on se base sur la date de sortie et la période de développement de la version initiale à la suivante (de Bootstrap 4 à Bootstrap 4.1), l'équipe de développement a mis environ 3 mois pour terminer Bootstrap 4.1 et environ 8 mois pour livrer Bootstrap 4.2. A partir de ces chiffres et compte tenu de la situation actuelle liée au COVID-19, il est raisonnable d'envisager une release de Bootstrap 5 au cours du second semestre 2020.
Prudence cependant car Bootstrap n'a pas confirmé la moindre date de sortie officielle.
Bootstrap 5: quelles nouveautés?
Bye bye jQuery !
Bootstrap utilise jQuery depuis plus de 8 ans et au fil des années, cette bibliothèque est devenu assez volumineuse, ce qui nécessite que les sites Web qui l'utilisant téléchargent et ajoutent un temps de chargement excessif pour une bibliothèque qui ne peut être utilisée par aucun autre plugin que ceux de Bootstrap.
Entre temps, les frameworks JavaScript tels que Angular, Vue et React se sont largement imposés auprès des développeurs Web. Résultat, jQuery a perdu de sa popularité au profit de ces frameworks modernes et surtout beaucoup plus rapides.
À l'avenir, toutes les fonctionnalités de requête jQuery devront être effectuées avec du code JavaScript pur ou Vanilla dans Bootstrap 5, ce qui devrait réduire significativement la taille et le poids du fichier du framework.
Hello Vanilla
La suppression de jQuery dans Bootstrap 5 permet d'écrire du code JavaScript Vanilla sans avoir se soucier de la taille ou d'avoir d'autres fonctions non essentielles.
Pour les développeurs qui savent comment JavaScript fonctionne depuis la racine, ce changement majeur ne les affectera pas beaucoup, mais pour les développeurs qui ne savent qu'utiliser jQuery, cela pourrait être une bonne occasion d'apprendre ce language. Je dis ça, je dis rien...
Les polices responsives

Jusqu'à aujourd'hui pour avoir des polices de caractères qui s'adaptent aux différentes tailles d'écran, il faut recourir aux média queries en spécifiant des tailles de police spécifiques pour les éléments de typographie en fonction de la résolution de l'écran. Ok ça fonctionne mais dans la pratique, ce n'est user friendly pour les développeurs.
Bootstrap 5 activera par défaut les tailles de police responsives qui redimensionneront automatiquement l'élément de typographie en fonction de la taille de la fenêtre de visualisation de l'utilisateur via le moteur RFS. Et ce sera vraiment une très bonne chose !
Si vous ne le connaissez pas encore, RFS est un moteur de redimensionnement d'unité qui a été initialement développé pour redimensionner les tailles de police. RFS offre la possibilité de redimensionner pratiquement toutes les valeurs de toute propriété CSS avec des unités, comme margin, padding, border-radius ou encore box-shadow.
C'est un mécanisme propulsé par un préprocesseur ou un postprocesseur qui calcule automatiquement les valeurs de taille de police appropriées en fonction de la taille d'écran ou de la fenêtre d'affichage de l'utilisateur. Il fonctionne sur des préprocesseurs ou des outils de postprocesseur tels que Sass, Less, Stylus ou PostCSS.
Par exemple, vous avez une classe hero-title qui est une classe pour votre balise h1 que vous voulez utiliser pour votre titre principal situé dans la section hero. En utilisant Sass, le mixin suivant ferait l'affaire:
.hero-title {
@include font-size(4rem);
}Ce sera compilé comme ceci:
.hero-title {
font-size: calc(1.525rem + 3.3vw);
}
@media (min-width: 1200px) {
.hero-title {
font-size: 4rem;
}
}Bye bye Internet Explorer 10 et 11
Pour les plus jeunes d'entre vous, je vous informe qu'Internet Explorer avait 95% du marché des navigateurs en 2003.
17 ans plus tard, Internet Explorer n'a plus de raison d'exister, surtout face à Chrome, Firefox et Edge. En fait, il est même devenu l'un des cauchemars des développeurs Web car il ne prend toujours pas en charge les dernières normes JavaScript. Pour fonctionner avec Internet Explorer, que ce soit 10 ou 11, les codes JavaScript doivent être compilés en ES5 au lieu d'ES6, ce qui augmente la taille d'un projet de l'ordre de 30%. Pire encore, il ne prend pas en charge de nombreuses propriétés CSS modernes. Bref...
Pour Bootstrap 5, l'équipe a décidé de supprimer la prise en charge d'Internet Explorer 10 et 11, ce qui est une excellente décision car cela va permettre aux concepteurs et aux développeurs Web de se concentrer davantage sur la conception de pages Web modernes sans avoir à se soucier du rendu sur des navigateurs Web en perdition.
Hello gutter !
CSS permet de spécifier des tailles ou des longueurs d'éléments en utilisant différentes unités de mesure telles que px, em, rem,% vw ou encore vh. Bien que les pixels (ou px) soient largement utilisés pour leurs unités absolues, ils ne changent pas en fonction d'un autre élément, ce qui n'est pas idéal pour le responsive design. C'est le cas des tableaux, par exemple.
Bootstrap utilise l'unité px pour sa largeur de gouttière depuis assez longtemps... et ne sera plus le cas dans Bootstrap 5. Selon les correctifs apportés sur le tableau de suivi officiel du projet Github de Bootstrap 5, la largeur de gouttière sera désormais sur rem au lieu de px.
Rem est l'acronyme de "root em", ce qui signifie égal à la valeur calculée de la taille de police sur l'élément racine. Par exemple, 1 rem est égal à la taille de police de l'élément HTML (la plupart des navigateurs ont une valeur par défaut de 16 pixels).
Supression de card-deck

Depuis Bootstrap 4, vous avez la possibilité de d'avoir des cartes de largeur et de hauteur égales et qui ne sont pas attachées les unes aux autres en utilisant la classe card-deck, qui se traduit par le code suivant :
<div class=”card-deck”>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This card has supporting text below as a natural lead-in to additional content.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
</div>Dans Bootstrap 5, le composant card-deck sera supprimé car le nouveau système de grille offre un contrôle plus réactif. Par conséquent, les classes CSS qui peuvent être résolues via la grille sont supprimées.
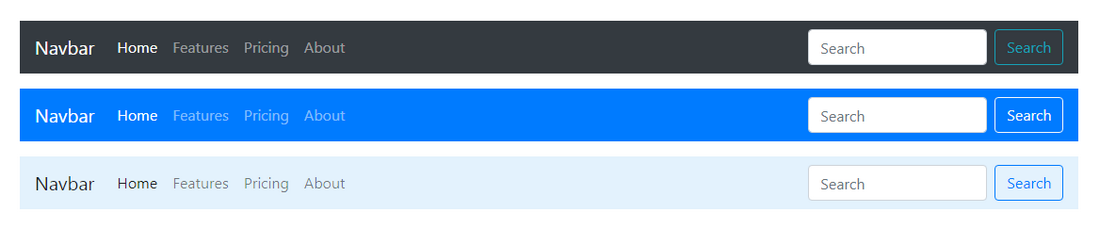
Optimisation de Navbar

Le composant de barre de navigation nav est une partie essentielle de Bootstrap puisqu'il est systématiquement utilisé. Dans les versions précédentes de Bootstrap, il fallait avoir une quantité importante de balisage pour que cela fonctionne. Depuis Bootstrap 4, cela a été grandement simplifié en utilisant un élément HTML nav ou div et une liste non ordonnée ul. La classe navbar est la classe par défaut.
Nativement, Bootstrap 4 utilise la propriété inline-block mais cela sera supprimé dans Bootstrap 5. Ils ont implémenté une liste déroulante sombre via une nouvelle classe dropdown-menu-dark qui transforme la liste déroulante en arrière-plan sombre.
Bibliothèque d'icônes SVG
![]()
Depuis la version 3, Bootstrap embarque quelques 250 icônes au format de police appelé "Glyphicons" créés pour fournir une iconographie aux composants du framework.
Cela a été supprimé dans Bootstrap 4 et les concepteurs et développeurs Web doivent s'appuyer sur des polices d'icônes gratuites externes telles que Font Awesome ou utiliser leurs propres icônes SVG personnalisées.
Bootstrap 5 disposera d'une toute nouvelle bibliothèque d'icônes SVG conçue par Mark Otto, créateur de getbootstrap.com. Avant même la sortie officielle de Bootstrap 5, ces icônes peuvent être ajoutées et utilisées à votre projet dès maintenant.
Hello Hugo
Aujourd'hui, Bootstrap utilise Jekyll pour créer des templates. Sans entrer trop dans les détails, Jekyll est un outil gratuit et open source qui permet de générer des sites statiques.
L'intégration de Jekyll dans Bootstrap se fait via Sass (Syntactically Awesome Style Sheets) mais dans Bootstrap 5, Jekyll sera remplacé par Hugo qui est lui aussi un générateur de site statique mais écrit en langage Go. Parmi les raisons possibles de ce changement, il faut savoir que Hugo est configurable, plus facile à utiliset et beaucoup plus rapide. A noter que les équipes en profiteront également pour mettre à jour la galerie des templates Bootstrap.
Mises à jour des classes

Bootstrap 4 possède plus de 1 500 classes CSS. Naturellement, la prochaine version majeure du framework apportera son lot de nouveautés en la matière. Certaines classes CSS ne devraient plus être disponibles et une nouvelle classe CSS serait ajoutée.
Selon le tableau de suivi officiel de Bootstrap 5 sur GitHub, certaines des classes CSS ont déjà été supprimé:
- form-row
- form-inline
- list-inline
- card-deck
Voici quelques nouvelles classes CSS qui devraient faire leur apparition dans Bootstrap 5:
- Les classes gx-* contrôlent la largeur de la gouttière horizontale / colonne
- Les classes gy-* contrôlent la largeur de la gouttière verticale / rangée
- Les classes g-* contrôlent la largeur horizontale et verticale de la gouttière
- row-cols-auto
Conclusion
Avec toutes ces nouveautés promises dans Bootstrap 5, il est évident que l'équipe de développement fait d'énormes efforts pour rendre le framework léger, simple, utile mais aussi plus rapide. Et soyons sincère, tout cela va dans le bon sens.
Pour l'instant, la date de release de BS5 n'est pas encore connue et nous ne savons pas si les effets du confinement actuel auront un effet (positif ou négatif) sur l'avancement de cette version majeure. A suivre prochainement sur ce blog !


